Kid Tripp Nintendo Switch Development Blog
Phase 4
The answer to the Technical Debt
I've decided that I'm fine with a bit of debt, just like in my real financial situation. The aim of this task was to see how long it takes to get existing code running on the Switch, so I'm going to focus on doing just that. I came up with an idea that I can still do a little bit of re-architecture of the nagRenderer object without modifying the existing PC and 3DS implementations too much. This will allow me to create a clean implementation for the Switch without bringing in too much of the existing baggage. Then when I finally do improve the existing code, some of the work will already be done.
First of all I created the empty Switch implementations of the main object: nagTexture, nagInput, nagAudio and nagSprite. The empty implementations allow the code to be built without errors, but then they don't actually do anything. The re-architecture of the nagRenderer object itself took very little work and left me in a position where I have an empty implementation of nagRenderer. Now the engine builds and links without errors. Just for fun, I create the Visual Studio project files for the Switch version of Kid Tripp and check that this project will build and link. It does. When I try to run it, it should go through the intro code and launch the main menu even though nothing will be visible or audible. Sadly it doesn't. I'm not initialising some of the required Switch libraries properly before I'm calling them. I'll come back to that later.
Hello World
Since the dawn of the computer age, the first program a programmer ever writes when they get a new system they've never programmed for before or a new programming language is 'Hello World'. It simply means that they write a (usually) tiny bit of code to display the text 'Hello World' (often ended with an exclamation mark) to the screen. In its most basic form, this can be as simple as 'PRINT "Hello World!" As meme like as it has become, it actually serves a useful purpose. If they can't make the program work, the chances are there isn't a mistake in the code itself so they get to work out how the processes that turn the code into a running program work. Once that is done, it is a foundation on which to expand the code into a full useful program.
So, Phase 4 is to create Hello World for nagRenderer. I've already got the text based 'Hello World' sorted for the Switch, now I need a graphics based one. For a graphical Hello World, the most basic thing you can produce which gives visible feedback is to draw a single triangle to the screen. The most basic triangle would be a single colour, but it isn't too much extra effort to make each point a different colour and let the graphics hardware blend those colours together, and it looks a lot nicer. Just like printing 'Hello World' to the screen, anyone writing a graphics rendering system from scratch
starts with a 3 colour triangle.
I already have a sample to work from which draws a single colour rotating triangle. The rotation is something I want to remove, it won't feature in the code I need to draw square sprites (they can rotate, but different code already handles that). Next I need to add functionality to set the colours of each point of the triangle. This took a little bit of work as I've now had to start working with Shaders, something I've not really done much of before. Shaders are tiny programs that run on the graphics card, rather than the CPU, which produce all the nice effects that you see in modern 3D games. I don't need anything special, I just need the colour blending (usually used for setting transparency on a sprite) and texture mapping - applying a graphic from an image file to the triangles that are drawn.
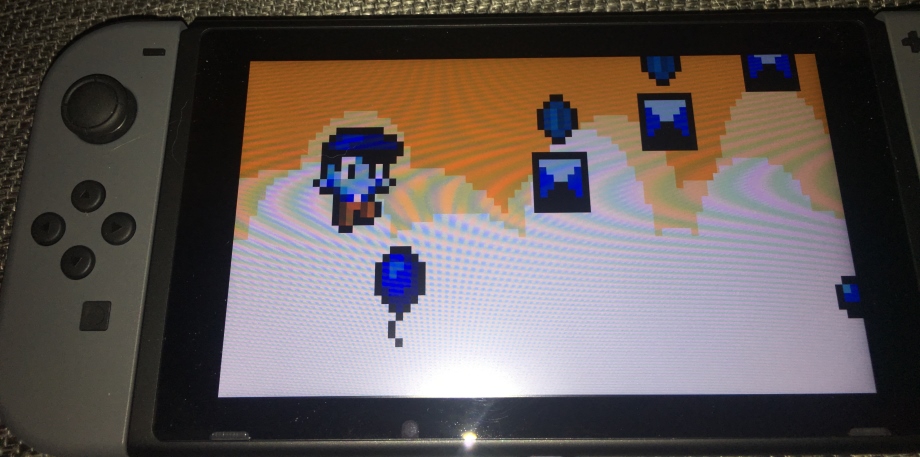
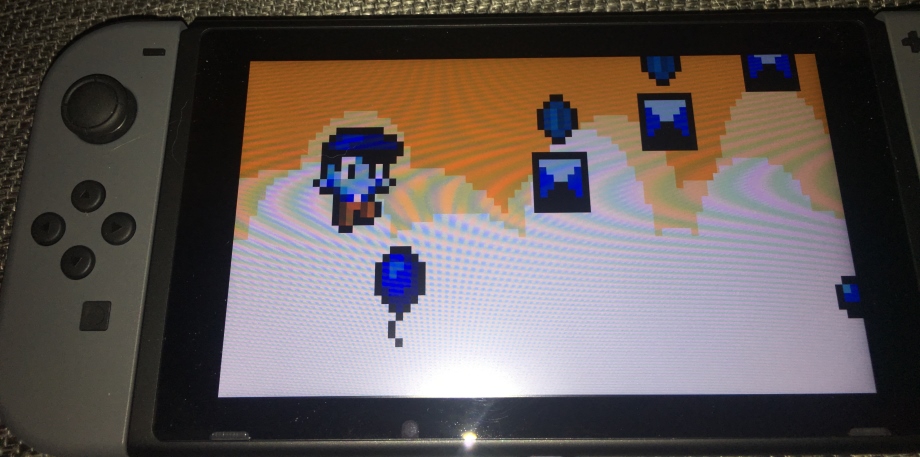
Eventually I get the result I want. I can draw a rectangle with a texture applied to it on the Switch hardware. Below is a photo of what I achieved today. That isn't the game itself running, it is a screenshot of the game displayed as a full-screen sprite. The colours are wrong because the data in my texture files are set up for a different type of hardware but in this code I'm cheating to get the data into the code and fixing it would take far more time than is worthwhile. It isn't a full size screenshot, it is cropped so that I didn't need so much data. The final game won't be quite so zoomed in.

That is enough for today, it is pretty late. I lost a lot of potential working time today running errands. I should have a full clear day tomorrow before I go back to my day job on Monday. Phase 5 will be to get nagRenderer actually rendering the sprites of the game.
Conversion Time
Time in this Phase: 4h 30m
Total Time: 21h 40m
Total Technical Debt Time: 6h 05m
More Pages
Overview
Phase 1
Phase 2
Phase 3
Phase 5
Phase 6

 That is enough for today, it is pretty late. I lost a lot of potential working time today running errands. I should have a full clear day tomorrow before I go back to my day job on Monday. Phase 5 will be to get nagRenderer actually rendering the sprites of the game.
That is enough for today, it is pretty late. I lost a lot of potential working time today running errands. I should have a full clear day tomorrow before I go back to my day job on Monday. Phase 5 will be to get nagRenderer actually rendering the sprites of the game.